

- How to export android studio project to android phone how to#
- How to export android studio project to android phone for android#
- How to export android studio project to android phone code#
It is worth noting that this way of registering native modules eagerly initializes all native modules when the application starts, which adds to the startup time of an application.

If you add more native modules down the line, you can also instantiate them and add them to the list returned here. It then instantiates CalendarModule within the createNativeModules() function and returns it as a list of NativeModules to register. This file imports the native module you created, CalendarModule. To add your Native Module to ReactPackage, first create a new Java/Kotlin Class named ( MyAppPackage.java or MyAppPackage.kt) that implements ReactPackage inside the android/app/src/main/java/com/your-app-name/ folder: For Android, if a module is not instantiated and returned in createNativeModules it will not be available from JavaScript. React Native invokes the method createNativeModules() on a ReactPackage in order to get the list of native modules to register. During initialization, React Native will loop over all packages, and for each ReactPackage, register each native module within.

In order to do so, you need to add your native module to a ReactPackage and register the ReactPackage with React Native. Once a native module is written, it needs to be registered with React Native. For the Google Chrome debugger, React Native runs inside the JS VM in Google Chrome, and communicates asynchronously with the mobile devices via WebSockets. This is because synchronous methods require the JS VM to share memory with the app.

Additionally, please note that if you choose to enable isBlockingSynchronousMethod, your app can no longer use the Google Chrome debugger.
How to export android studio project to android phone code#
For example, in the below code snippet, getName() returns "CalendarModule".Īt the moment, we do not recommend this, since calling methods synchronously can have strong performance penalties and introduce threading-related bugs to your native modules. The native module can then be accessed in JavaScript using its name. This method returns a string, which represents the name of the native module. Module Name Īll Java/Kotlin native modules in Android need to implement the getName() method. For native module type-safety, which is coming in future releases, React Native looks at each native module's JavaScript spec and generates an abstract base class that extends ReactContextBaseJavaModule. Using ReactContextBaseJavaModule will also make it easier to make your native module type-safe in the future. ReactContextBaseJavaModule gives access to the ReactApplicationContext (RAC), which is useful for Native Modules that need to hook into activity lifecycle methods. However we recommend that you use ReactContextBaseJavaModule, as shown above. It is worth noting that technically Java/Kotlin classes only need to extend the BaseJavaModule class or implement the NativeModule interface to be considered a Native Module by React Native. For Android, Java/Kotlin native modules are written as classes that extend ReactContextBaseJavaModule and implement the functionality required by JavaScript.
How to export android studio project to android phone how to#
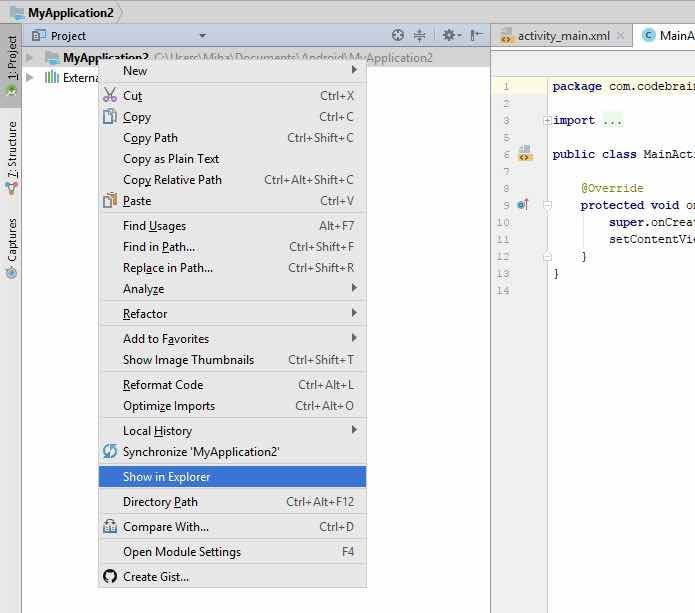
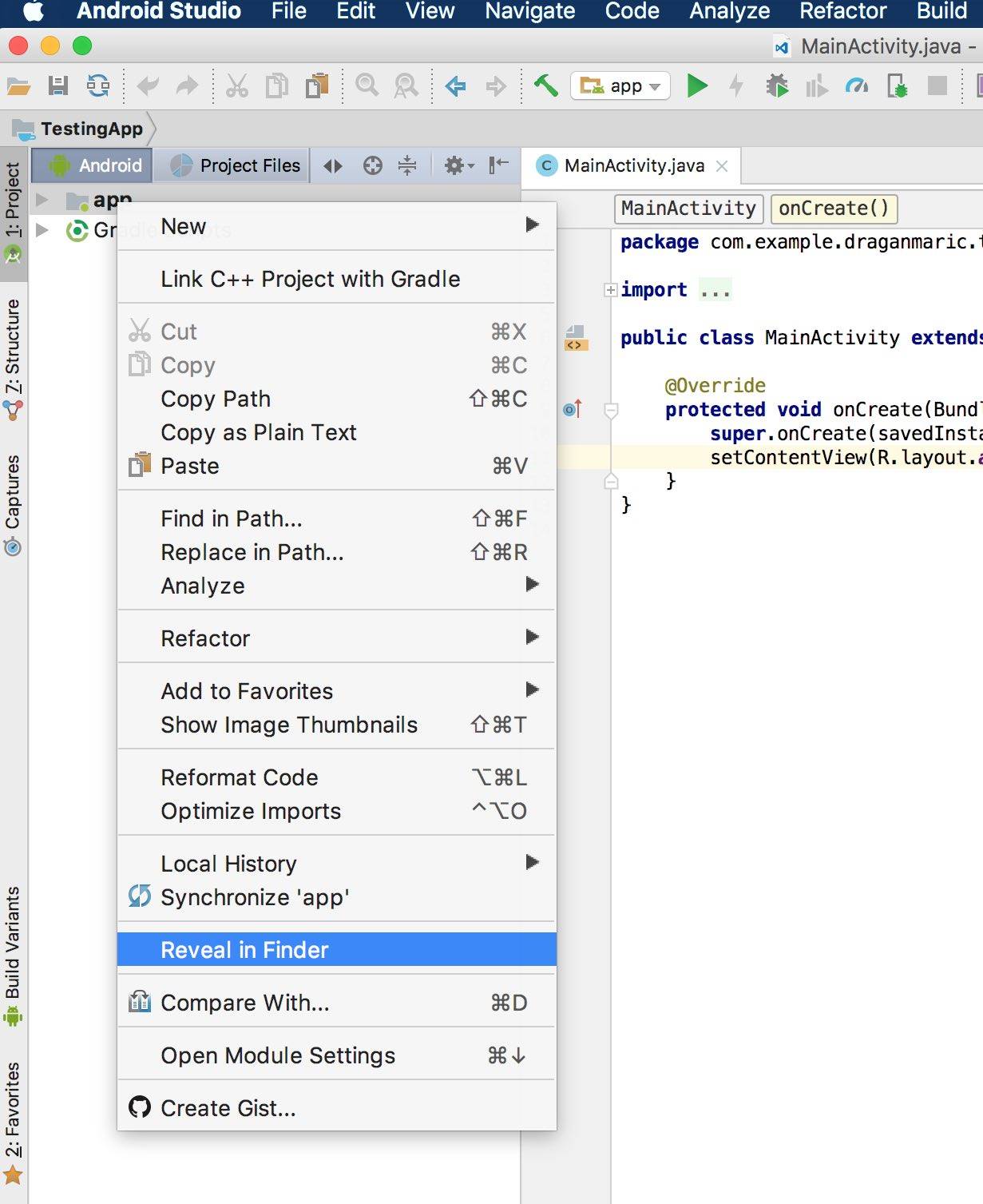
Image of how to add the CalendarModuleClassĪs you can see, your CalendarModule class extends the ReactContextBaseJavaModule class. This Java/Kotlin file will contain your native module Java/Kotlin class. The first step is to create the ( CalendarModule.java or CalendarModule.kt) Java/Kotlin file inside android/app/src/main/java/com/your-app-name/ folder (the folder is the same for both for either Kotlin of Java). We also recommend enabling Gradle Daemon to speed up builds as you iterate on Java/Kotlin code.
How to export android studio project to android phone for android#
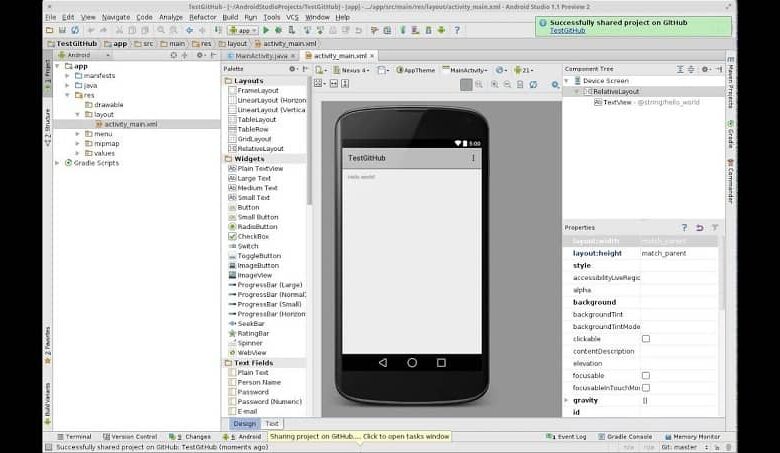
Android studio is an IDE built for Android development and using it will help you resolve minor issues like code syntax errors quickly. We recommend using Android Studio to write your native code. You can find your Android project here within a React Native app: Image of where you can find your Android project To get started, open up the Android project within your React Native application in Android Studio. By the end, you will be able to call CalendarModule.createCalendarEvent('Dinner Party', 'My House') from JavaScript, invoking a Java/Kotlin method that creates a calendar event. In the following guide you will create a native module, CalendarModule, that will allow you to access Android’s calendar APIs from JavaScript. Please start by reading the Native Modules Intro for an intro to what native modules are. The New Architecture uses Turbo Native Module and Fabric Native Components to achieve similar results. They will be deprecated in the future when the New Architecture will be stable. Native Module and Native Components are our stable technologies used by the legacy architecture.


 0 kommentar(er)
0 kommentar(er)
